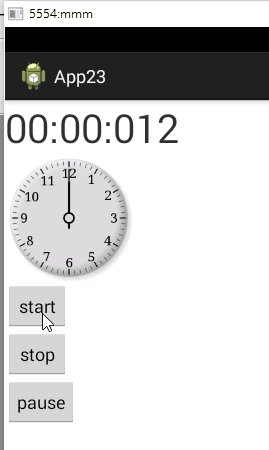
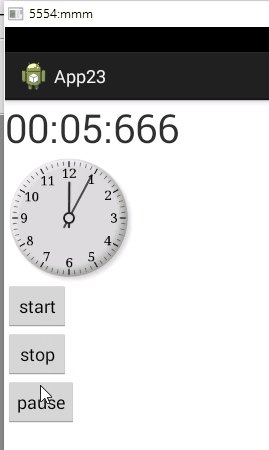
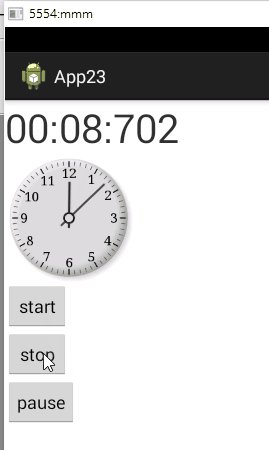
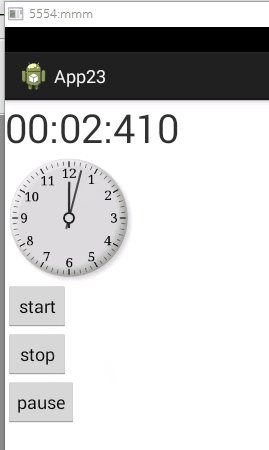
碼表:使用Handler重複抓時間

使用TextView與Handler製作碼錶的功能
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00:000"
android:textSize="40sp" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/clock_dial" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/clock_mins" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/clock_secs" />
</FrameLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doStart"
android:text="start" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doStop"
android:text="stop" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doPause"
android:text="pause" />
</LinearLayout>
下面三張圖利用FrameLayout疊放在一起



package com.example.app23;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
Handler handler;
TextView textView;
long startBaseTime;
long pauseBaseTime;// 暫停的時間
ImageView imageViewSec, imageViewMins;
int cx, cy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) this.findViewById(R.id.textView1);
imageViewSec = (ImageView) this.findViewById(R.id.imageView3);
imageViewMins = (ImageView) this.findViewById(R.id.imageView2);
Drawable dr = imageViewMins.getDrawable();
cx = dr.getIntrinsicWidth() / 2;
cy = dr.getIntrinsicHeight() / 2;
handler = new Handler();
}
public void doStart(View view) {
if (pauseBaseTime == 0) {
startBaseTime = SystemClock.elapsedRealtime();
handler.post(updateTimeTick);
} else {
long offset = SystemClock.elapsedRealtime() - pauseBaseTime;
startBaseTime += offset;
handler.post(updateTimeTick);
}
updateButton();
}
public void doStop(View view) {
handler.removeCallbacks(updateTimeTick);
pauseBaseTime = 0;
updateButton();
}
public void doPause(View view) {
handler.removeCallbacks(updateTimeTick);
pauseBaseTime = SystemClock.elapsedRealtime();
updateButton();
}
public void updateButton() {
// b1.setEnable();
// b2.setEnable(?);
// b3.setEnable(?);
}
Matrix m = new Matrix();
Runnable updateTimeTick = new Runnable() {
@Override
public void run() {
long now = SystemClock.elapsedRealtime();
long diff = now - startBaseTime;
long millis = diff % 1000;
float secs = diff / 1000f % 60; // 1000f 秒針微小移動
long mins = diff / 1000 / 60 % 60;
textView.setText(String.format("%02d:%02.0f:%03d", mins, secs, millis));
m.postRotate(secs * 6, cx, cy);
imageViewSec.setImageMatrix(m);
m.reset();
m.postRotate(mins * 6 + (secs * 6/60), cx, cy);
imageViewMins.setImageMatrix(m);
m.reset();
handler.postDelayed(updateTimeTick, 10);
}
};
}